Git 是由 Linux 之父 Linus Torvalds 在 2005 年开发的一个分布式版本控制系统,用于管理 Linux 内核的开发。如今,各大公司都在使用 Git 进行版本控制,如 Google、Facebook、微软、阿里巴巴、腾讯等。作为学生或个人开发者,使用 Git 进行版本控制也能极大提高开发效率。

一、版本控制系统
版本控制系统(Version Control System,VCS)是一种记录文件内容变化,以便将来查阅特定版本修订情况的系统。版本控制系统可以在特定的版本之间来回切换,比如可以将文件回退到之前的某个版本,也可以恢复误删的文件。
使用版本控制系统意味着:你始终拥有备份。
版本控制系统有两种类型:
- 集中式(Centralized Version Control System,CVCS)
- 分布式(Distributed Version Control System,DVCS)
集中式版本控制系统
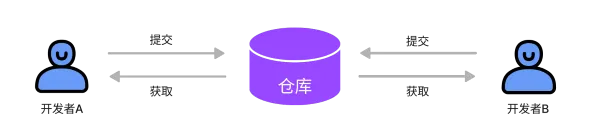
集中式版本控制系统是指将所有文件存储在一台集中管理的服务器上,用户通过客户端连接到服务器来获取文件,然后在本地进行修改,最后将修改后的文件提交到服务器。集中式版本控制系统的代表是 SVN。

集中式版本控制系统的优点是:集中管理,易于管理。缺点是:服务器单点故障,如果服务器出现故障,所有人都无法提交文件。
分布式版本控制系统
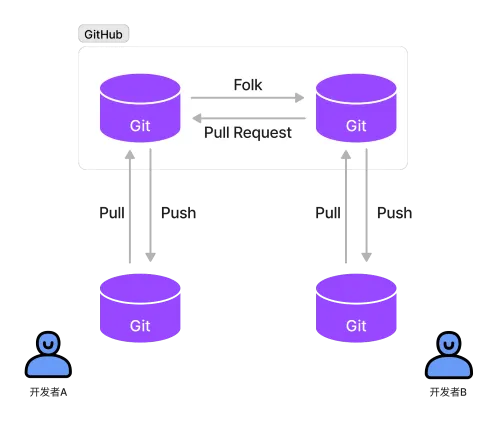
分布式版本控制系统是指将所有文件存储在多台计算机上,每台计算机都包含完整的文件版本库,用户可以从任意一台计算机获取文件。分布式版本控制系统的代表是 Git。

分布式版本控制系统的优点是:分布式,不存在单点故障。缺点是:相比集中式版本控制系统,分布式版本控制系统的学习成本更高。
二、Git 介绍
Git 是一个免费的、开源的、分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。它是目前世界上最先进的分布式版本控制系统,可以高效、快速地处理从小到大的项目版本管理。
Git 与 GitHub 的关系
Git 是一个分布式版本控制系统,而GitHub 是一个代码托管平台,可以将本地的 Git 仓库托管到 GitHub 上,实现代码的备份和共享。GitHub 是目前世界上最大的代码托管平台,拥有超过 4000 万的开发者用户。

三、Git 基本概念
我想用照相机的比喻来解释 Git 中的四个基本概念:
- 仓库(Repository)
- 提交(Commit)
- 分支(Branch)
- 合并(Merge)
Git 是一台照相机

可以把 Git 想象成一台照相机,它专门为我们的项目拍照,记录项目的成长史:
- 仓库就像是照相机中的胶卷,它记录了项目的所有历史版本。
- 提交(动作)就像是照相机中的快门,它记录项目在某个时间点的状态,并保存成一张张照片。
- 分支是一个素材集,收集了同一个主题的照片,比如:分支 A 收集了所有的人像照片,分支 B 收集了所有的风景照片。
- 通过素材集的组合合并,我们可以制作出精致的照片,这就是合并。
仓库(Repository)
仓库就是存放项目文件的地方,它可以存放在本地,也可以存放在远程服务器上。本地仓库和远程仓库之间可以通过克隆(Clone)、推送(Push)、拉取(Pull)等操作进行同步。
- 克隆:将远程仓库保存到本地,在本地仓库和远程仓库之间建立联系。
- 推送:将本地仓库的修改推送到远程仓库。
- 拉取:将远程仓库的修改拉取到本地仓库。
提交(Commit)
提交是 Git 中最重要的概念,它记录了项目在某个时间点的状态。每次提交都会生成一个唯一的提交 ID,用于标识这次提交。提交 ID 是一个 40 位的十六进制字符串,如:a4a7dce85cf63874e984719f4fdd239f5145052f。

我们可以随时回溯到某次提交,查看项目在这个时间点的状态。如果我们在某次提交后发现了错误,可以回退到上一次提交,或者回退到任意一次提交。
如果你看过动漫《时光代理人》,你就会发现:Git 让我们拥有穿越到照片(某一个 commit)的能力,修改过去。
分支(Branch)
分支是 Git 中最有趣的概念,它可以让我们在同一个仓库中同时进行多个任务,而不会相互影响。

在 Git 中,主分支(通常是 main 或 master)和特性分支是常用的分支类型,它们在项目开发中扮演着不同的角色。
主分支
主分支中的代码是稳定的,它通常用于发布正式版本。主分支的代码应该是可以运行的,不包含开发到一半的代码。
特性分支
特性分支用于开发新功能,它通常是从主分支中创建的,开发完成后再合并到主分支中。特性分支的代码不一定是稳定的,它可能包含开发到一半的代码。
每一个特性分支只完成一个功能或主题的开发,比如:登录功能、注册功能,或者修复某一个 bug。特性分支的命名应该简洁明了,比如:login、register、fix-bug-001。
合并(Merge)
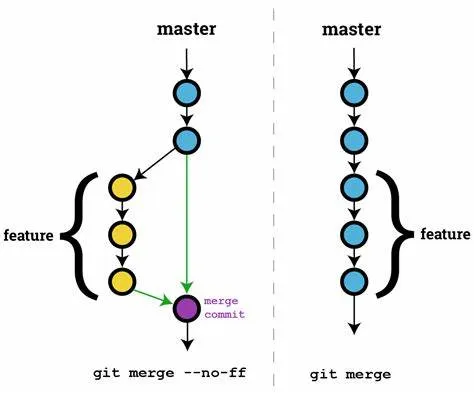
合并是将两个分支的修改合并到一起,它是 Git 中最复杂的概念。合并分为两种情况:快进式合并和非快进式合并。

非快进式合并(图左)
非快进式合并是指:将一个分支的修改合并到另一个分支时,另一个分支有新的提交。这种情况下,Git 会创建一个新的提交,包含两个分支的修改,这个过程叫做非快进式合并。
快进式合并(图右)
快进式合并是指:将一个分支的修改合并到另一个分支时,另一个分支没有新的提交。这种情况下,Git 会直接将另一个分支的指针指向当前分支的最新提交,这个过程叫做快进式合并。
四、快速上手 Git
最后,用一个简单的网页开发项目来演示 Git 的基本操作。
1. 安装 Git
Git 支持 Windows、Linux、Mac 等操作系统,你可以在Git 官网下载安装包进行安装。
2. 配置 Git
安装完成后,我们需要配置 Git 的用户名和邮箱,这样 Git 才能知道是谁在使用 Git。
# 配置用户名
git config --global user.name "Your Name Here"
# 配置邮箱
git config --global user.email "Your Email Here"3. 创建仓库
首先,我们需要创建一个仓库,用于存放项目文件。
# 创建一个名为git-101的仓库
git init git-101
# 进入仓库目录
cd git-101我们也可以先创建一个空目录,然后在这个目录中创建仓库。
# 创建一个名为git-101的目录
mkdir git-101
# 进入目录
cd git-101
# 创建仓库
git init4. 创建文件
在仓库中创建一个index.html文件,用于存放网页内容。
# 创建index.html文件
touch index.html在index.html文件中输入以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Git 101</title>
</head>
<body>
<h1>Hello Git!</h1>
</body>
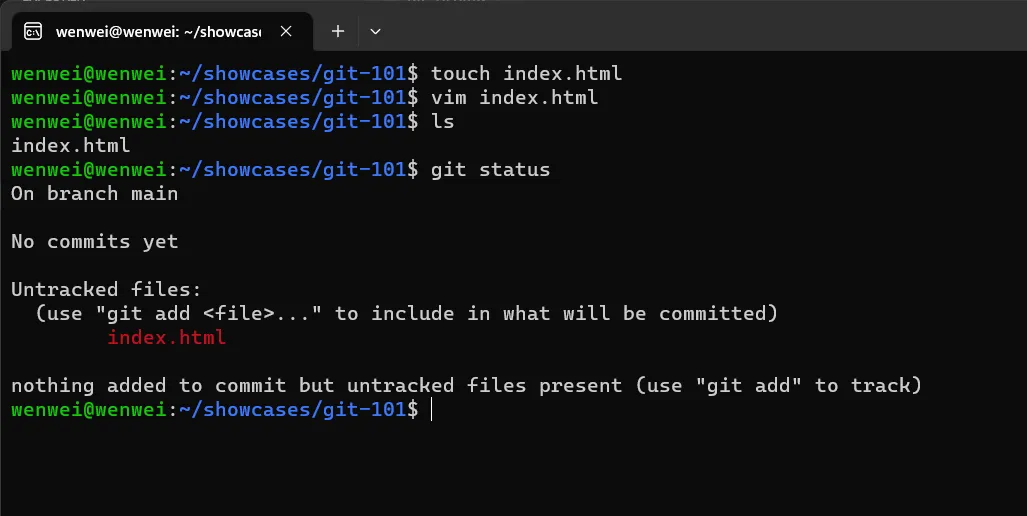
</html>5. 查看文件状态
我们可以使用git status命令查看文件状态。在 Git 中,文件有三种状态:已修改(Modified)、已暂存(Staged)、已提交(Committed)。
- 已修改:文件已经被修改,但还没有添加到暂存区。
- 已暂存:文件已经添加到暂存区,但还没有提交到仓库。
- 已提交:文件已经提交到仓库。
# 查看文件状态
git status
6. 添加文件
在 Git 中,我们需要先将文件添加到暂存区,然后再提交到仓库。
暂存区(Stage)是 Git 中的一个概念,它是一个缓冲区,用于存放待提交的文件。
# 将index.html文件添加到暂存区
git add index.html更加简洁的写法是:
# 将所有文件添加到暂存区
git add .此时,我们再次查看文件状态,可以看到index.html文件已经添加到暂存区。

7. 提交文件
将文件添加到暂存区后,我们需要将暂存区的文件提交到仓库。
# 将暂存区的文件提交到仓库
git commit -m "Add index.html"每一个提交都需要有一个提交信息,用于描述这次提交的内容。提交信息应该简洁明了,能够清楚地描述这次提交的内容。
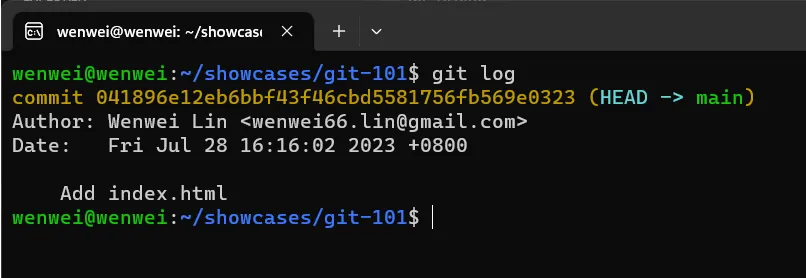
8. 查看提交历史
我们可以使用git log命令查看提交历史。
# 查看提交历史
git log
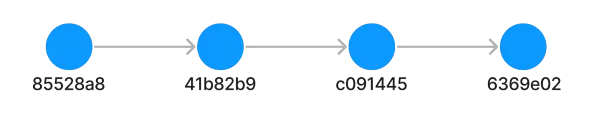
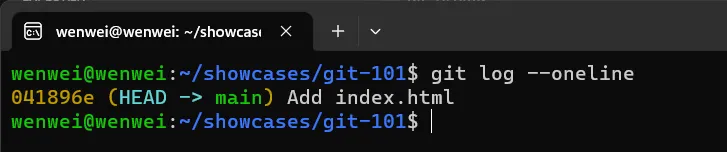
你也可以使用git log --oneline命令查看简洁的提交历史。
# 查看简洁的提交历史
git log --oneline
9. 创建及切换分支
在 Git 中,我们可以创建多个分支,用于同时进行多个任务。在本例中,我们创建一个名为style-index的分支,用于开发网页的样式。
# 创建一个名为style-index的分支
git branch style-index我们可以使用git checkout命令切换分支。
# 切换到style-index分支
git checkout style-index上述两个命令可以合并为一个命令:
# 创建并切换到style-index分支
git checkout -b style-index10. 在新分支下修改和提交文件
在style-index分支下,我们可以修改index.html文件,添加网页的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Git 101</title>
<style>
body {
background-color: #f5f5f5;
}
h1 {
color: #333;
}
</style>
</head>
<body>
<h1>Hello Git!</h1>
</body>
</html>修改完成后,我们需要将修改提交到仓库。
# 将修改提交到仓库
git commit -am "Add style to index.html"注:-am 参数表示:将所有修改添加到暂存区,并提交到仓库。
11. 切换回主分支
在style-index分支下,我们已经完成了网页样式的开发,现在需要将网页样式合并到主分支中。首先,我们需要切换回主分支。
# 切换回主分支
git checkout main注:你的主分支可能是main或master,取决于你的 Git 版本。
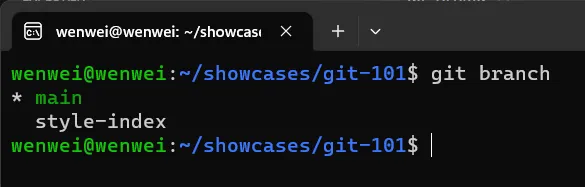
12. 查看分支
我们可以使用git branch命令查看当前分支。
# 查看当前分支
git branch
在分支前面有一个星号*,表示当前分支。
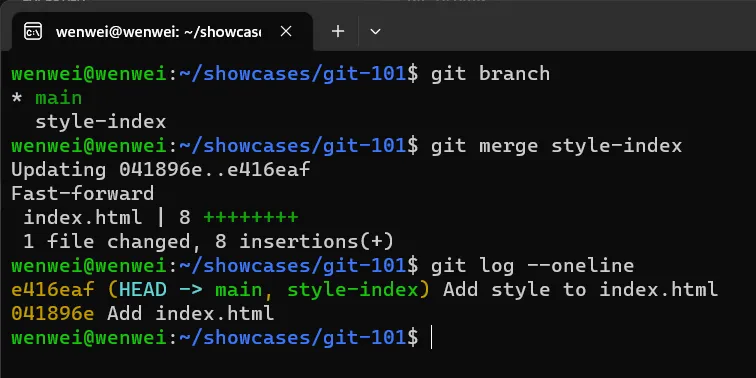
13. 合并分支
在主分支下,我们可以使用git merge命令将style-index分支合并到主分支中。
# 将style-index分支合并到主分支中
git merge style-index如果主分支和style-index分支都有新的提交,那么 Git 会创建一个新的提交,包含两个分支的修改,这个过程叫做非快进式合并。
14. 查看提交历史
我们可以使用git log --oneline命令查看简洁的提交历史。
# 查看简洁的提交历史
git log --oneline
15. 删除分支
在合并分支后,我们可以删除style-index分支。
# 删除style-index分支
git branch -d style-index16. 查看分支
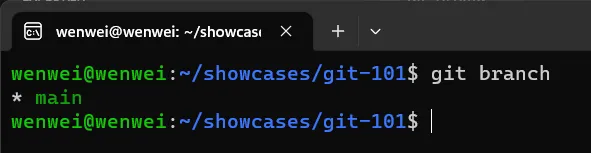
我们可以使用git branch命令查看当前分支。
# 查看当前分支
git branch
在分支前面没有星号*,表示当前分支已经被删除。
很棒,我们已经完成了一个简单的网页开发项目,你已经掌握了 Git 的基本操作。
五、了解更多
Git 是一个非常强大的工具,它可以帮助我们高效地管理项目。如果你想了解更多关于 Git 的知识,可以阅读以下资料: